VELA CASE STUDY
UX Design — Surfing App for iOS
Core Features
User Research
PROBLEM STATEMENT
Our surfer users need a way to check up to date and accurate wave and weather data and communicate with other local surfers from any location because they want to have the most safe and enjoyable surf experience possible.
We will know this to be true when we see surfers using our app to check safety conditions every time they surf, and actively communicating with a community of other users through live updates on conditions, photo and video sharing.
RESEARCH GOALS
Learn the most valuable wave, weather and tide data to surfers, which will allow them to have the most enjoyable and safe surfing experience possible.
Discover the fitness goals of surfers, and if they currently track their fitness sessions using a digital device such as Apple Watch, FitBit, or other.
Identify the most valuable educational lessons for any level of surfer.
Document users’ current social media usage and habits, what apps they use most often, including all surfing apps.
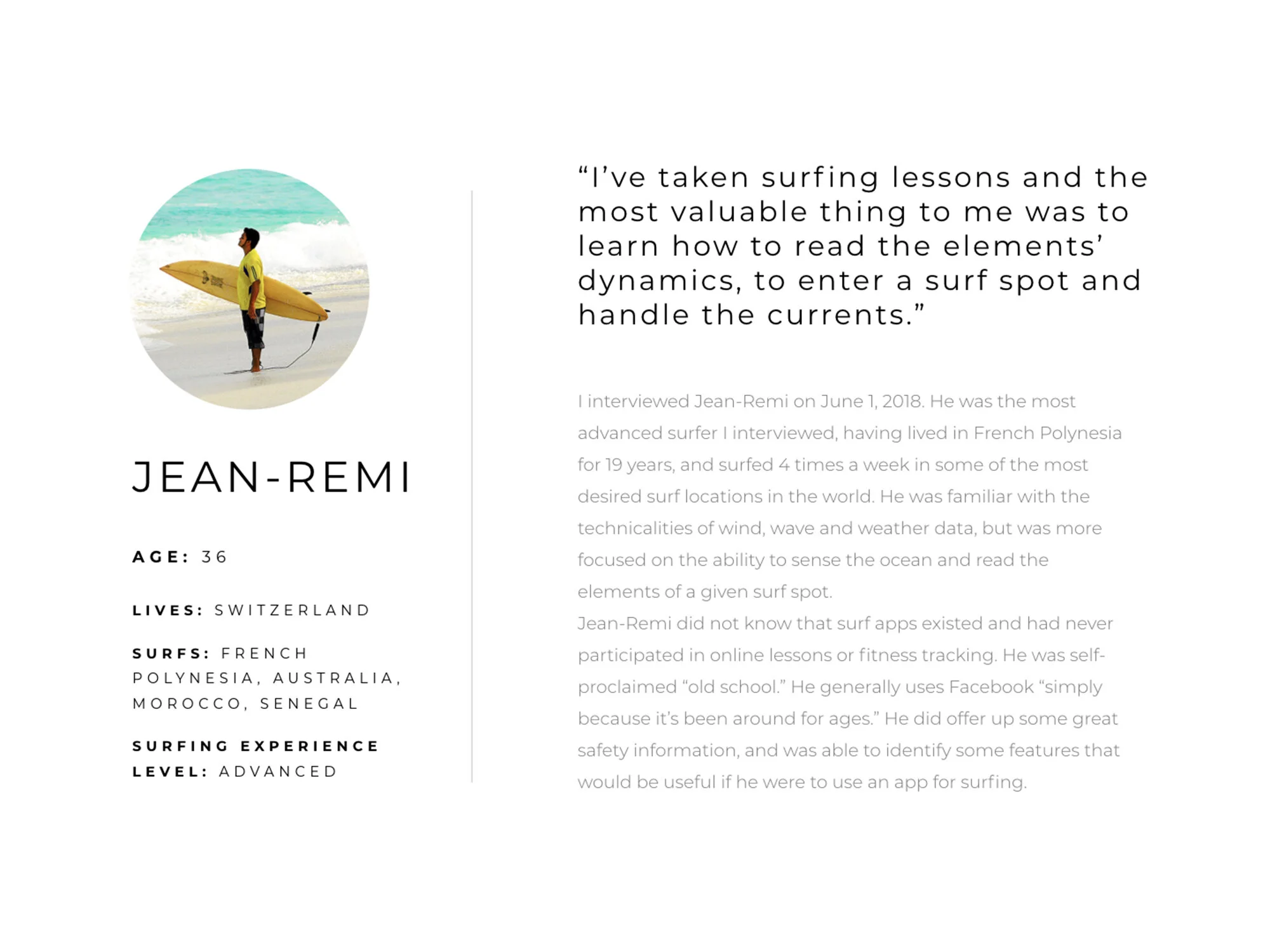
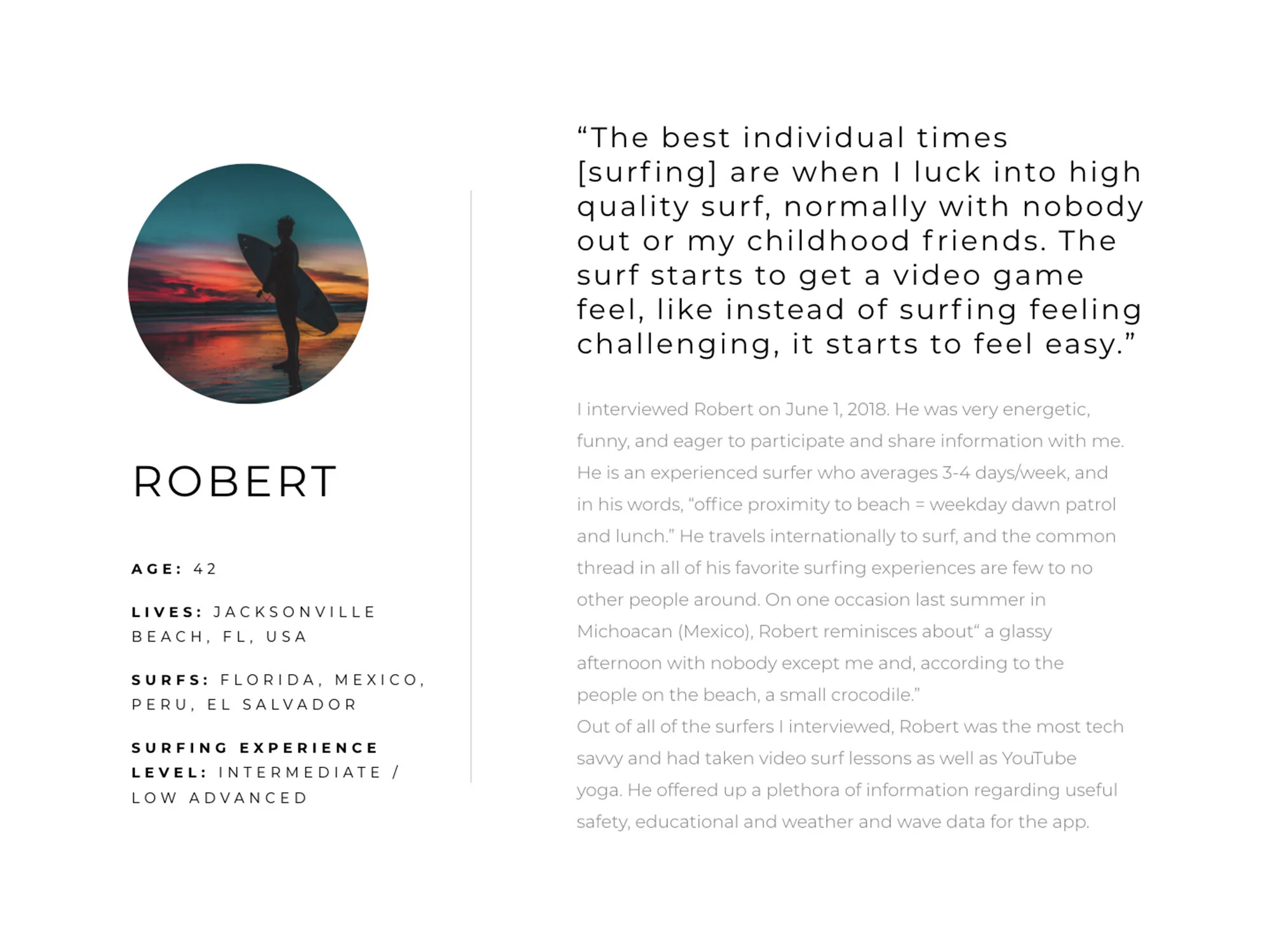
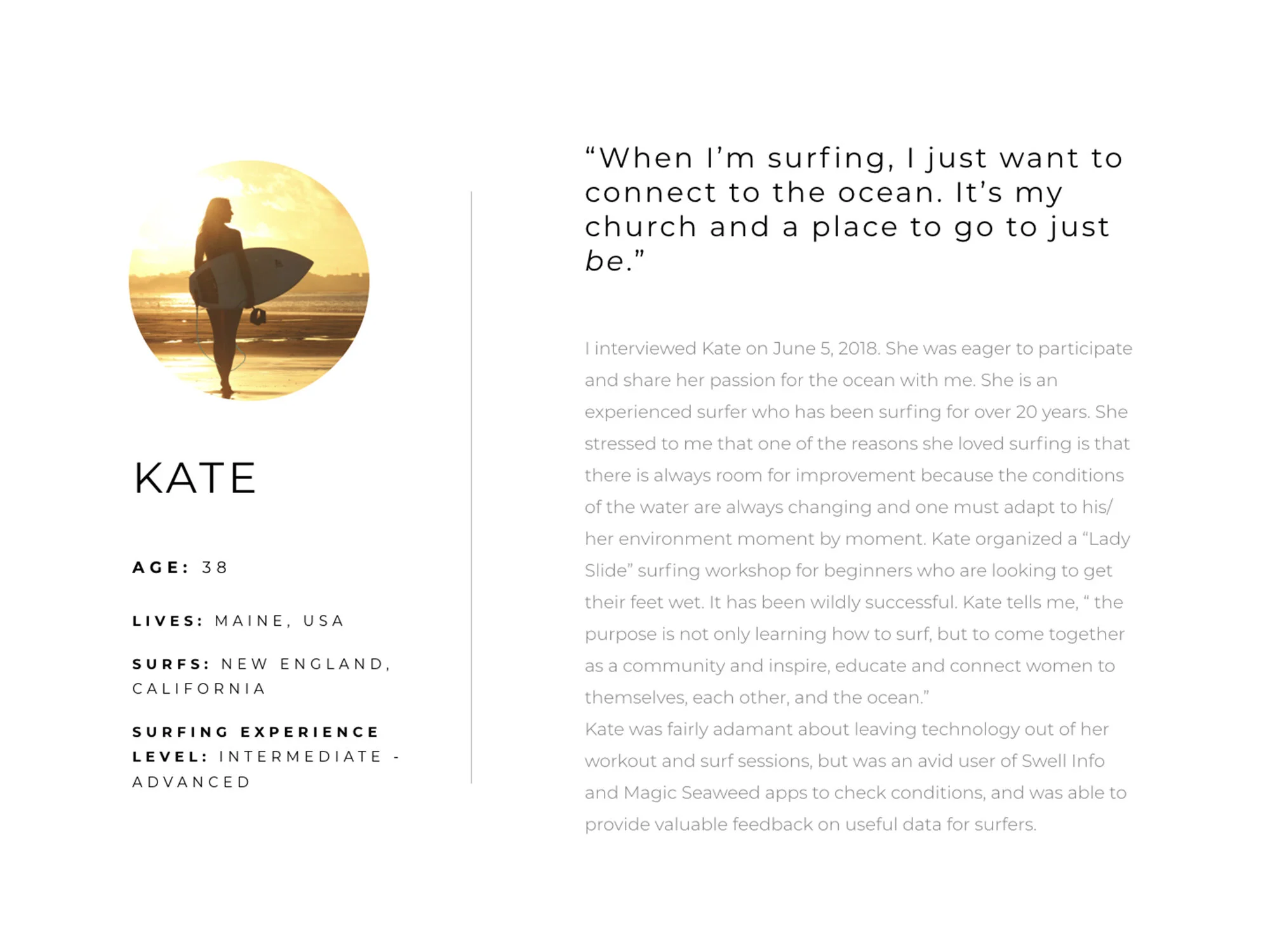
USER INERVIEWS:
USER RESEARCH INSIGHTS
The participants appreciate the weather and wave tracking data that surfing apps like Surfline, Magic Seaweed and Swell Info offer, and check them regularly.
The participants were all heavily inspired by nature, isolation in the water, reading the elements, respect for the ocean and each other, and surf etiquette.
Most participants did not use technology to track fitness statistics.
Participants used limited social media (Facebook, Instagram, YouTube), mostly to share photos and videos.
Other useful insights gathered: users’ ideal surf app features, top surfing safety precautions, ideal surfing fitness statistics to track, the most useful weather and wave tracking data to check prior to surfing, and the most valuable educational data for all levels of surfers.
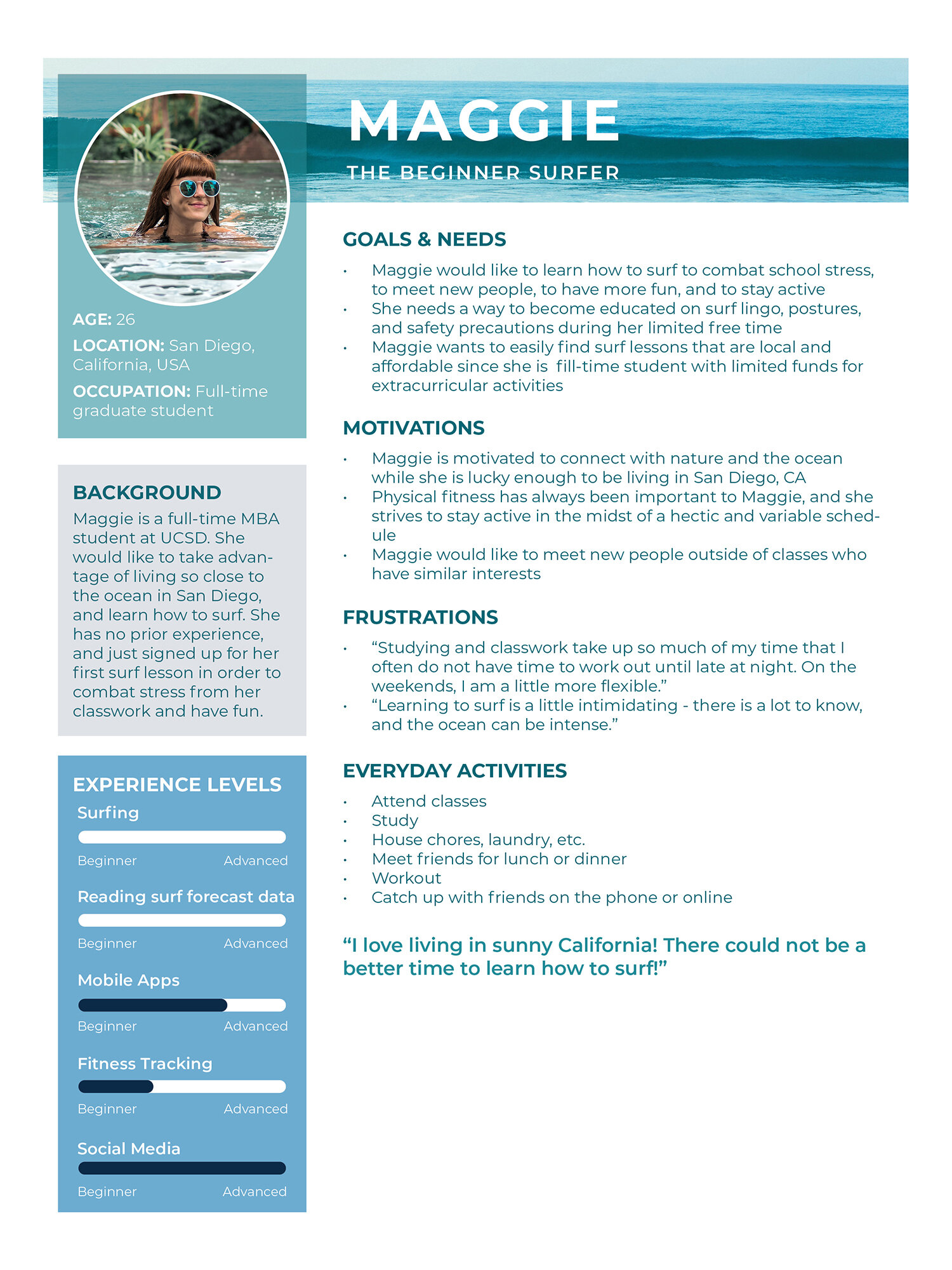
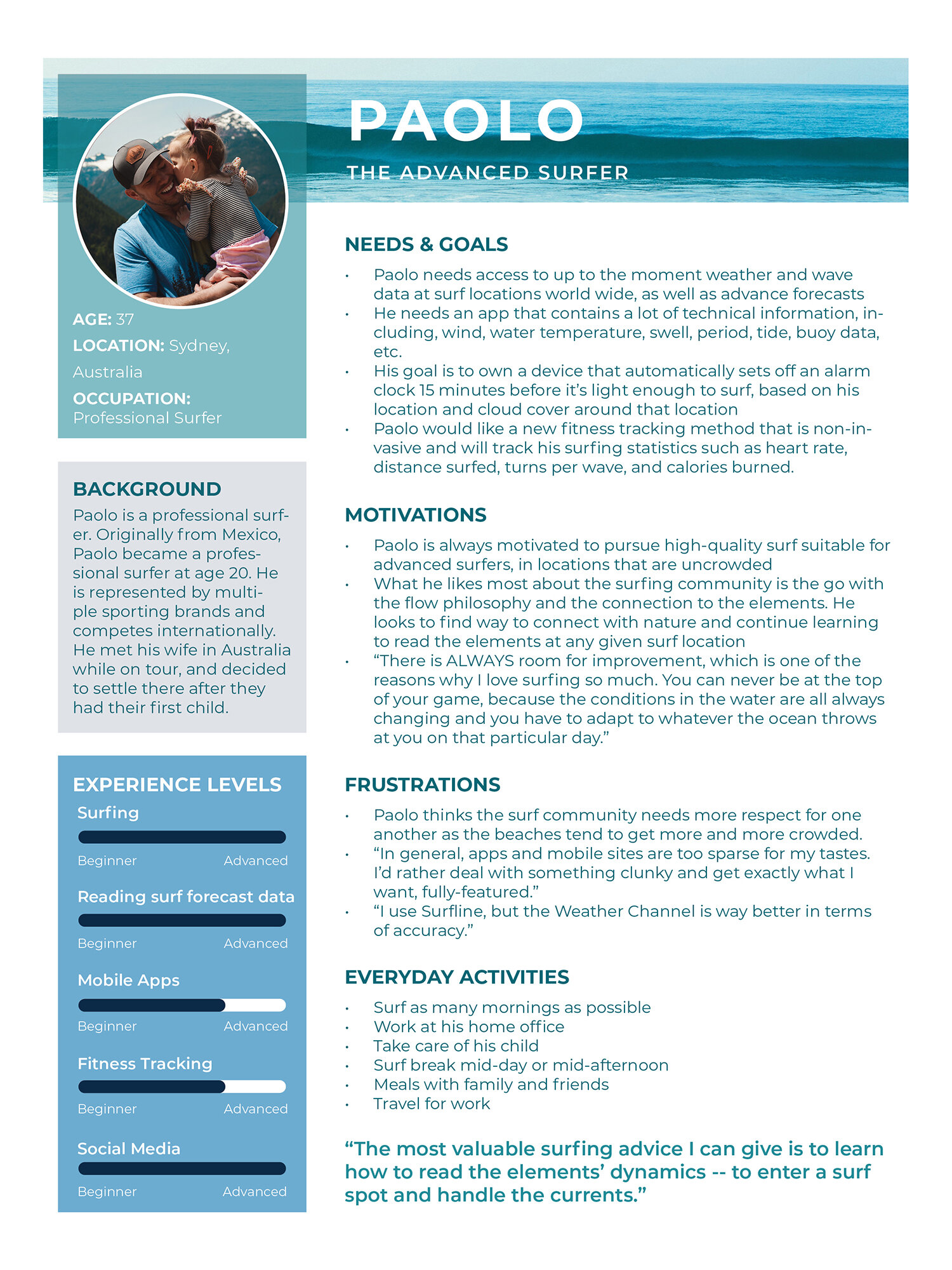
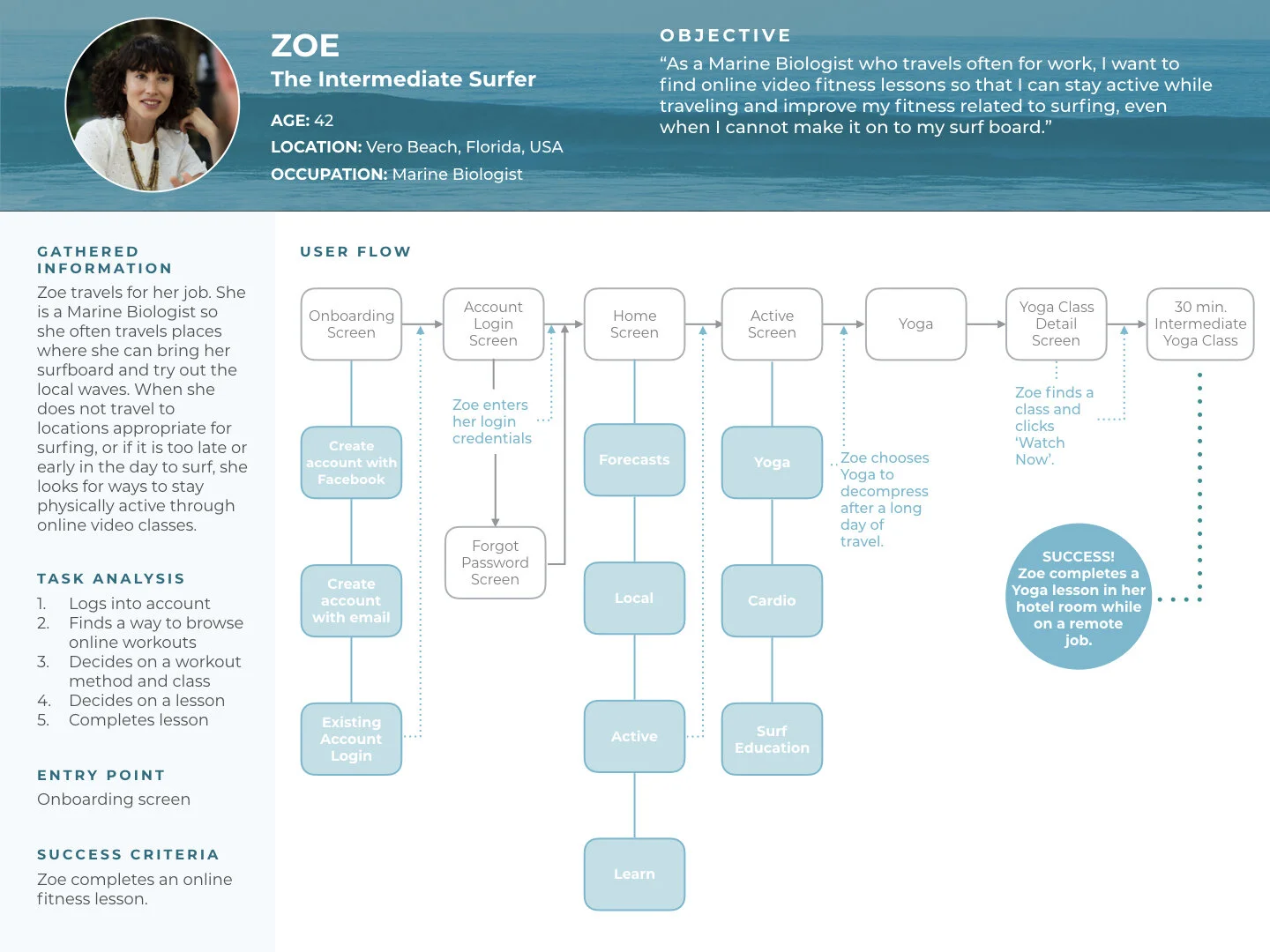
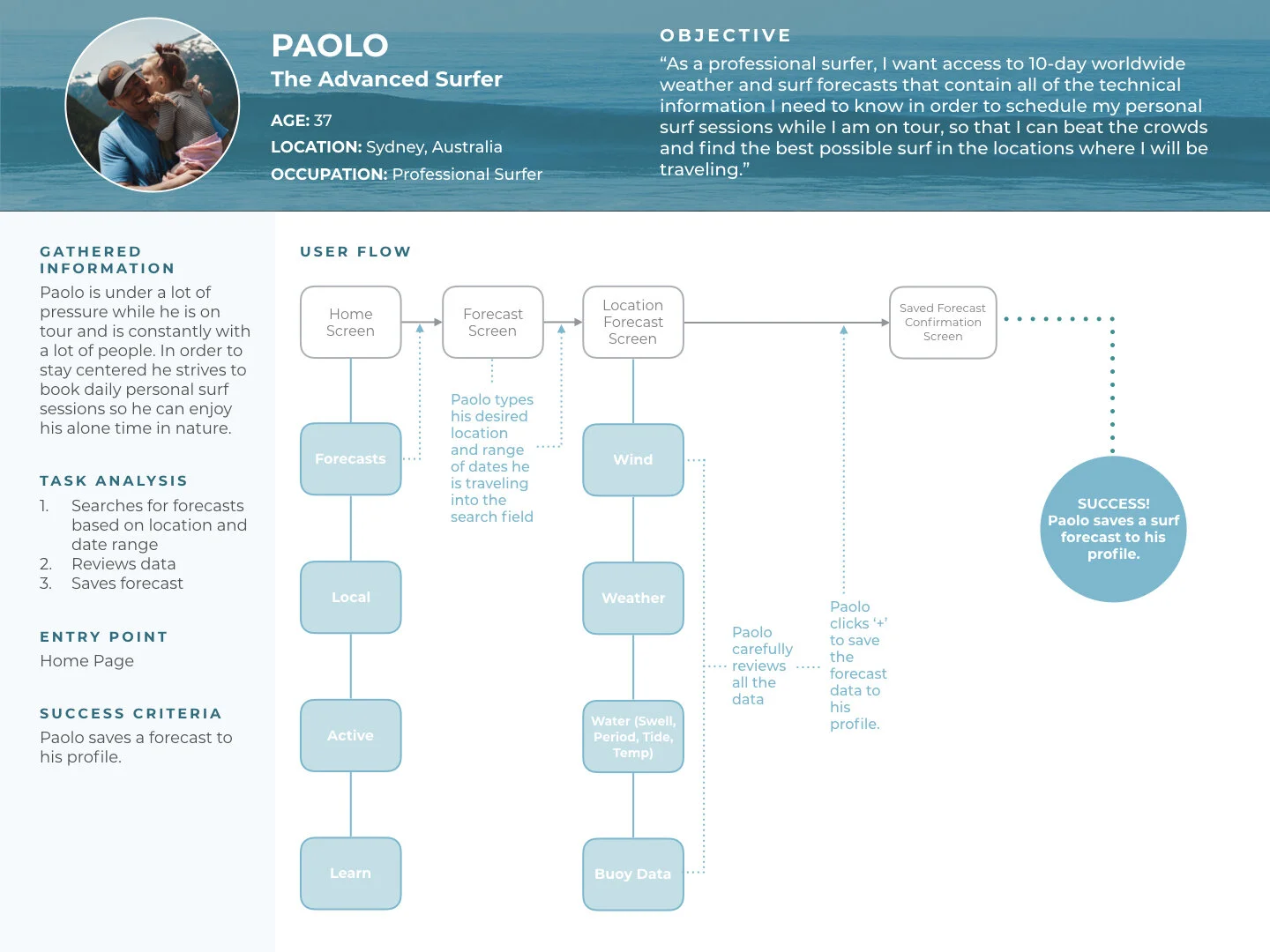
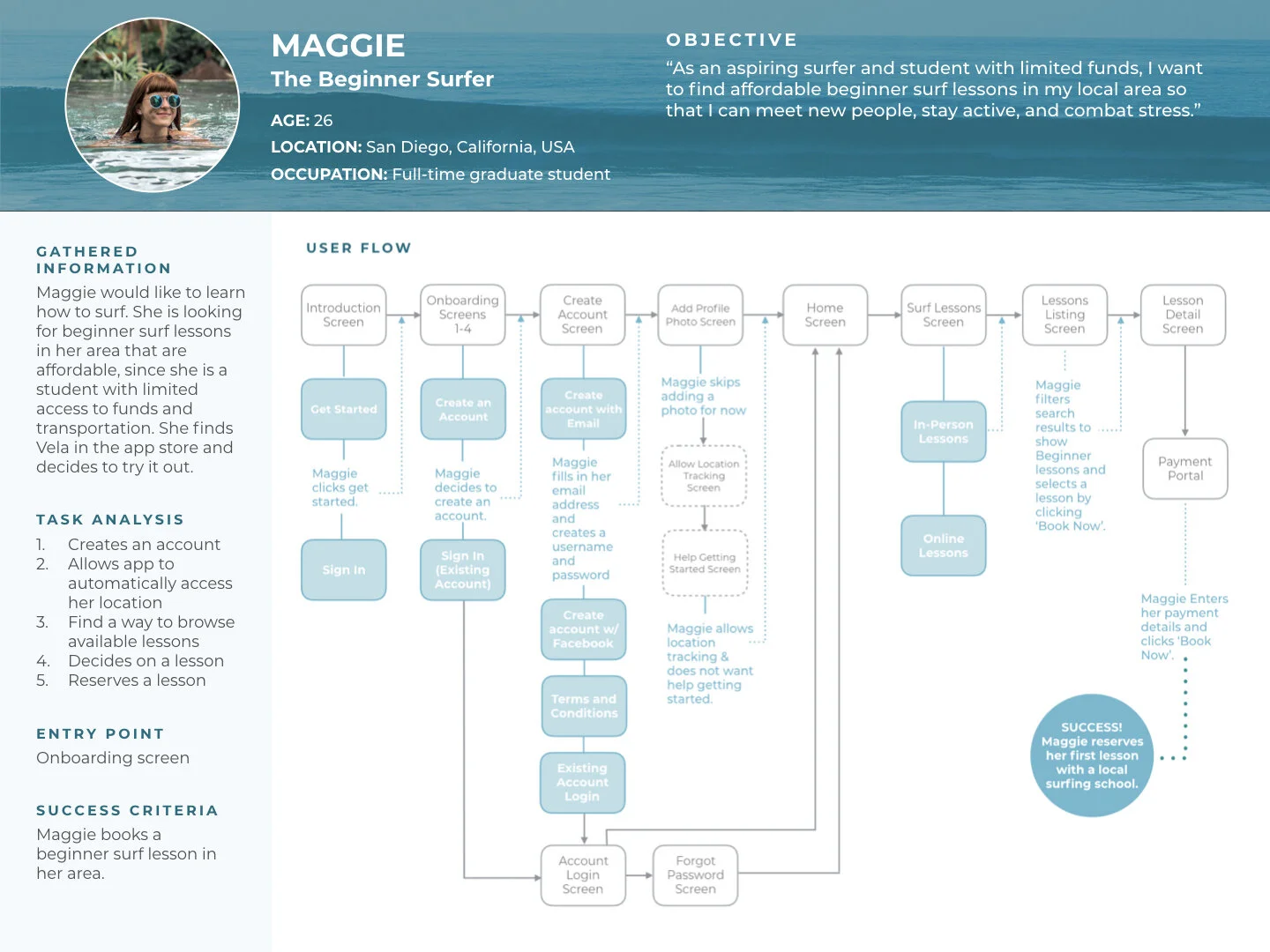
User Personas
User personas were created, backed by the research outlined above, to represent the target audiences of Vela. Maggie represents the beginner surfer, Zoe, the intermediate surfer and Paolo, the advanced surfer.
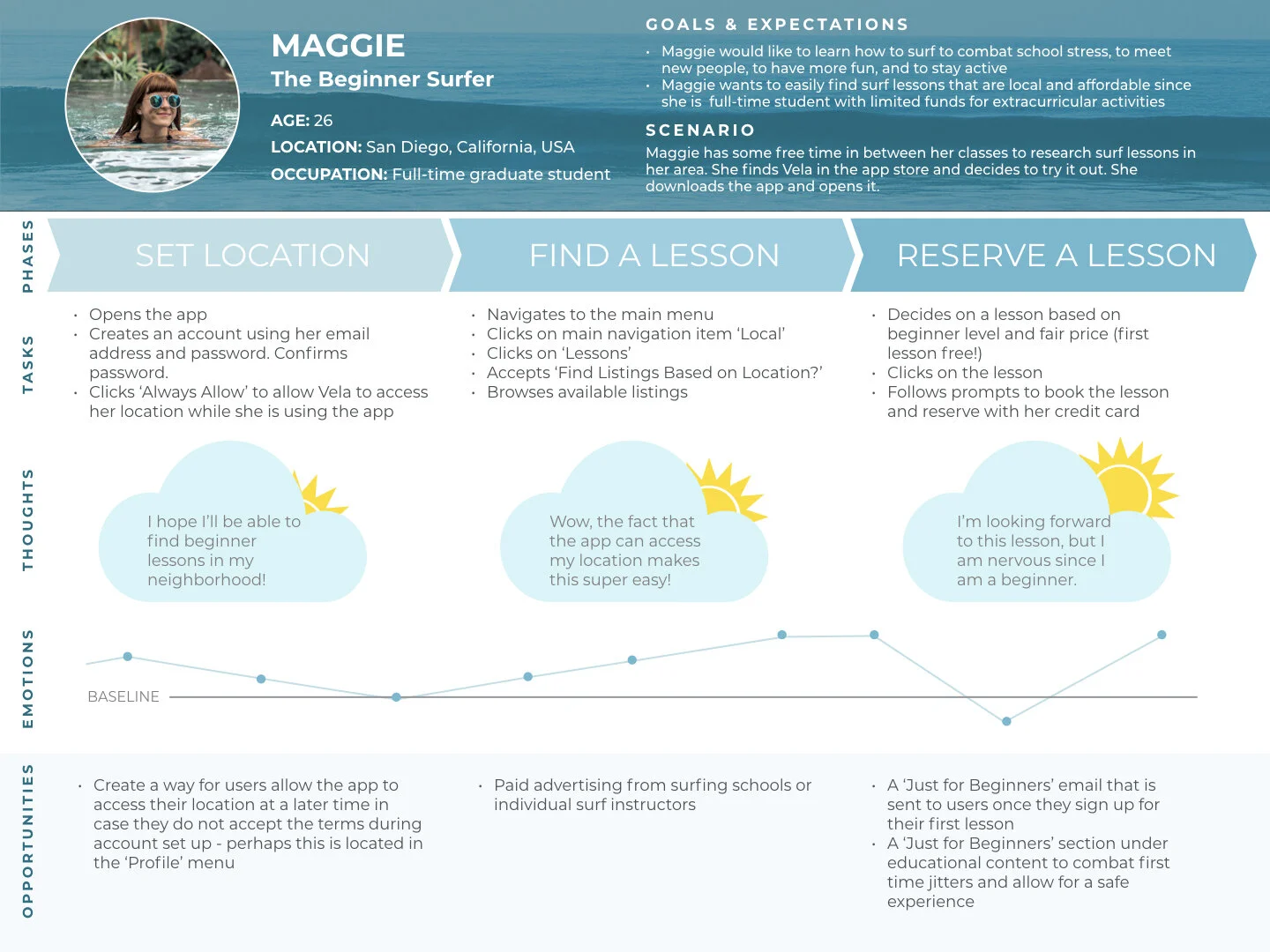
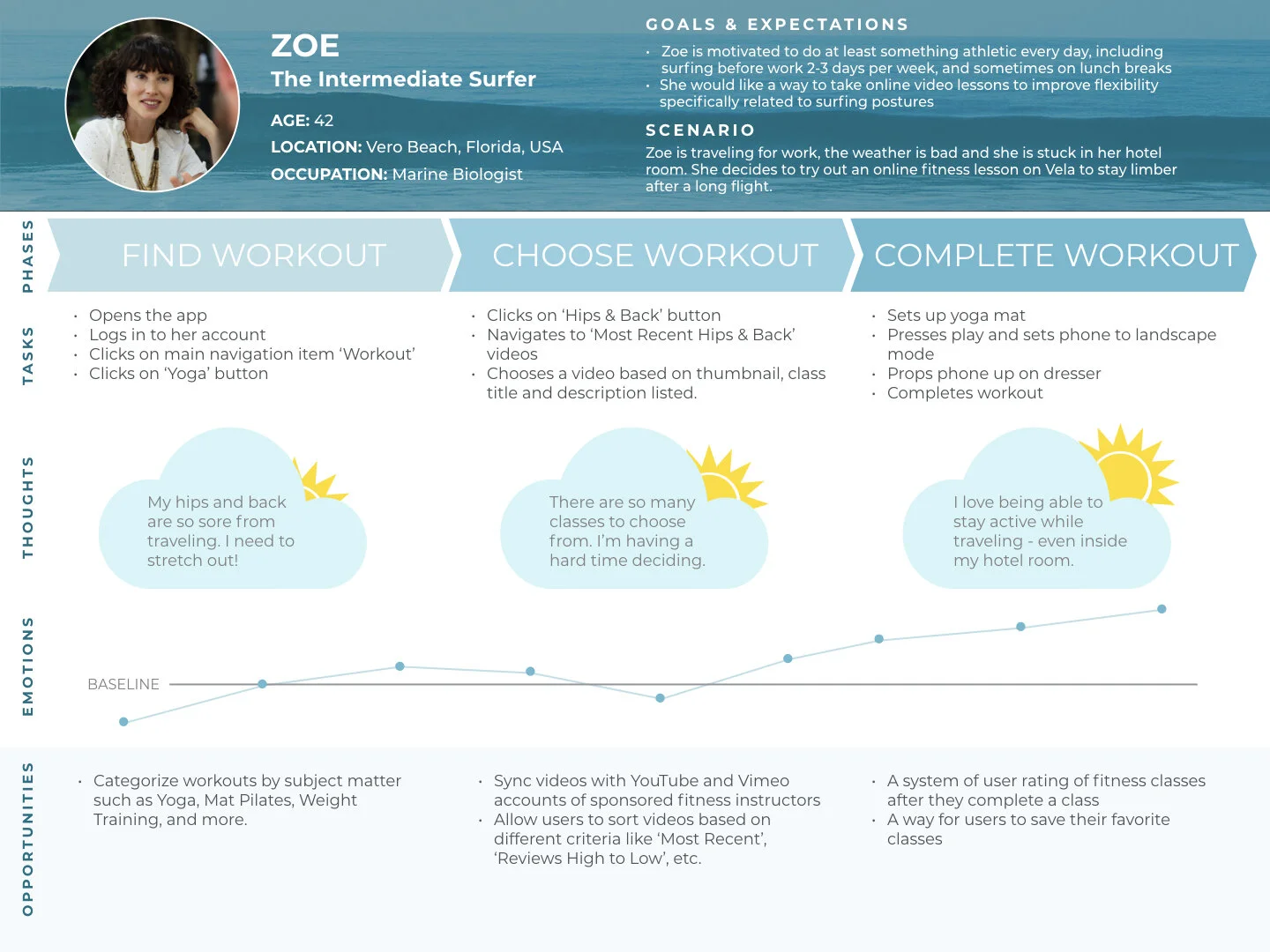
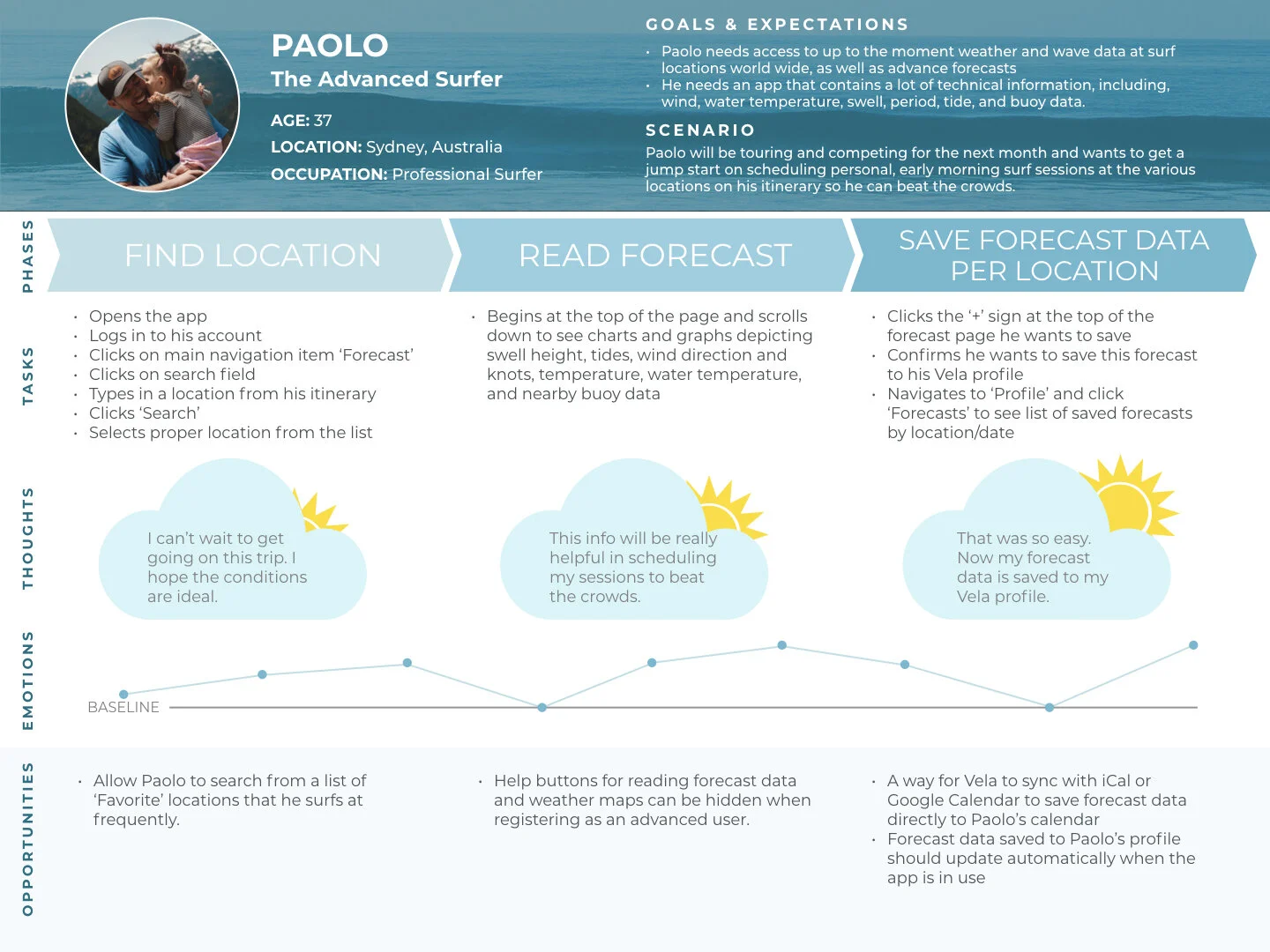
Journey Maps
Journey maps were then created to better understand and visualize our users’ goals and their processes in accomplishing them. These journey maps tell visual stories of how Maggie, Zoe and Paolo would use Vela to easily assist them in their surfing needs and desires.
Task Analyses & User Flows
The task analyses were made to determine the steps needed for our users to accomplish their goals, and user flows helped us to discover the individual screens that would be necessary to complete these tasks. This work directly informed the information architecture phase of the project.
User Testing
BACKGROUND
Six mobile usability tests were conducted; three remote and three in-person. Each participant was given 6 tasks to complete, and asked some follow-up questions in order to gain perspective on their general satisfaction of using Vela.
GOALS
The goals of the Vela Surf App Usability Test are to assess how easily first time users navigated the app, to determine the efficiency with which they accomplish the tasks presented, and to understand points where errors or difficulties are encountered.
TEST OBJECTIVES
Measure how quickly the beginner to advanced technology user is able to create an account and log in
Determine if users can easily navigate to the proper menus to complete the tasks.
Locate any areas where users encounter dead-ends or feel stuck.
Determine the overall user satisfaction in terms of design and layout.
METHODOLOGY
Moderated in-person (using Quicktime/InVision)
Moderated remote testing (using Lookback/InVision)
RESULTS
Most of the participants were satisfied with Vela’s easy to use interface, and were able to easily complete all tasks asked of them. Participants commented on the simple composition of Vela, and found the app to be aesthetically pleasing with engaging imagery. Based on the test results, and challenges participants encountered, a new iteration of Vela was created. Design improvements directly reflected user feedback gathered during testing.
Wireframes & Iterations
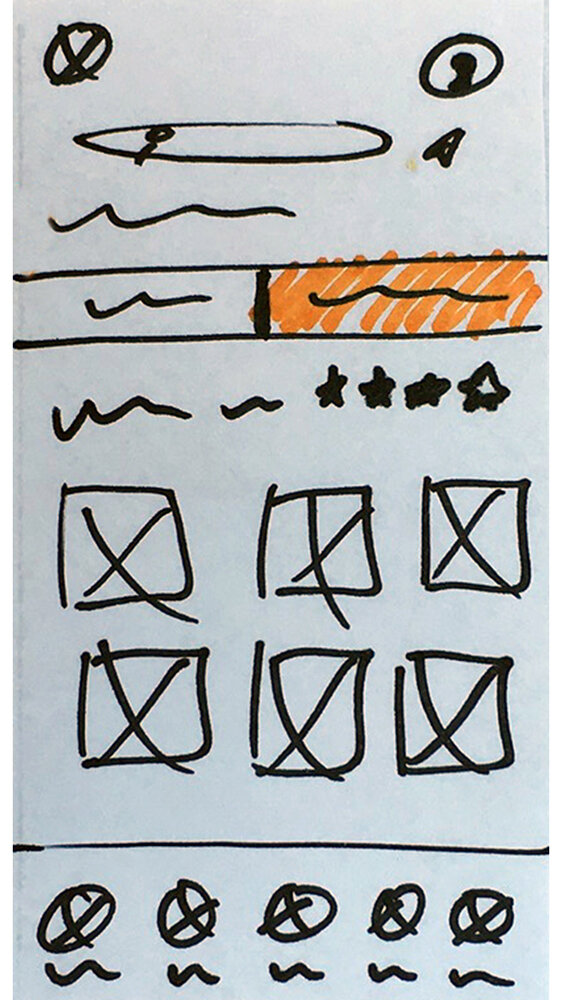
The following image sequences feature iterations of Vela, from low-fidelity to current state. User personas, journeys and flows helped to reveal the initial information architecture for Vela which informed the very first hand-drawn low-fidelity prototypes. Using Balsamiq’s premade app components, mid-fidelity wireframes were created based on the low-fidelity, hand-drawn prototypes. The app was refined further using Sketch and InVision to create a grayscale, clickable high-fidelity prototype, containing all of the screens that would be necessary to for a user to walk through the user journeys.
The next phases and iterations focused more heavily on design principles and frameworks. A full-color version of the app was created, and Gestalt properties (Invariance, Reification) and rules of grouping (Laws of Grouping, Similarity, Proximity) were applied, along with Principles of Design such as balance, grouping, hierarchy and emphasis. Next a 12-column grid was applied to both mobile and desktop versions of the screens. This was an important step in creating a greater sense of uniformity and intentional white space across all screens, while preparing for responsive frameworks.
Next, aspects of the iOS Human Interface Guidelines were utilized, altering and improving important elements of the app such as header and footer navigation menus, search bar, icon sizing and placement, and color use.
Each stage involved subtle improvements backed by user testing results, that followed design patterns and principles, and kept the overarching goal of greater usability for all people at the forefront of the process.
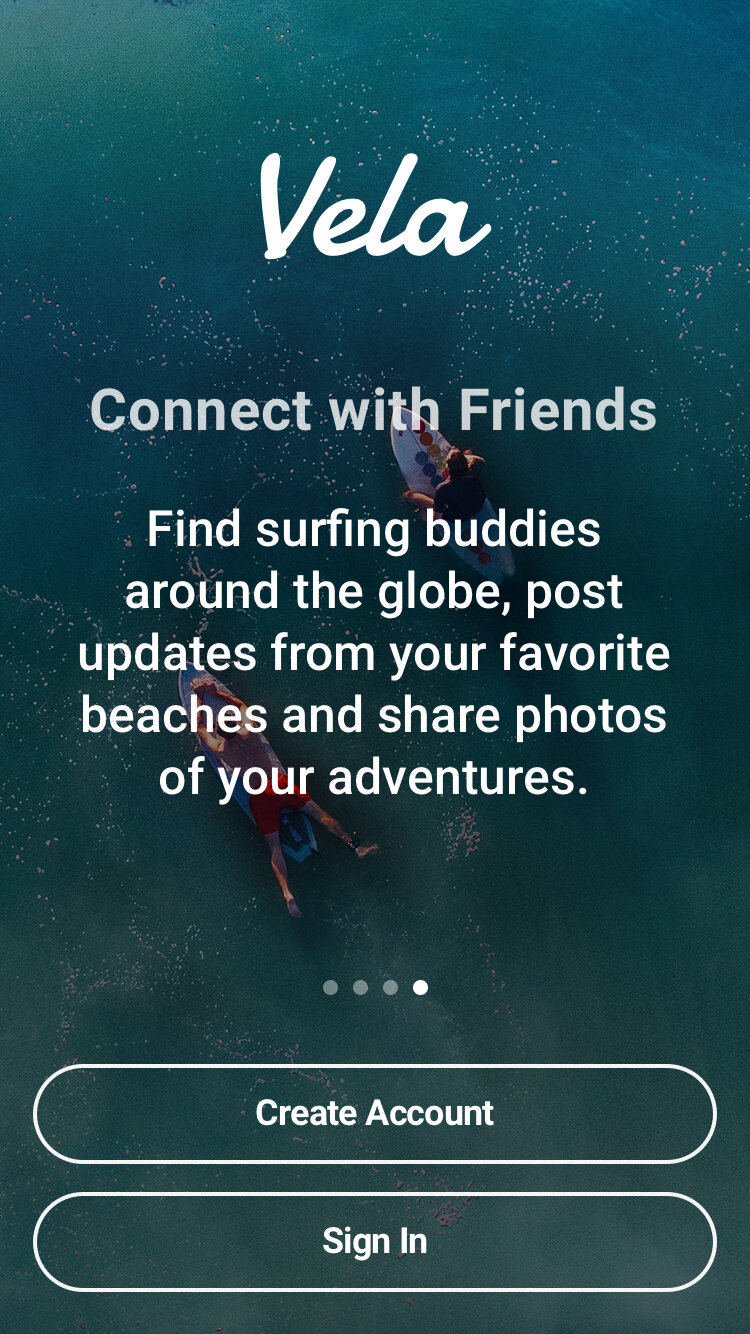
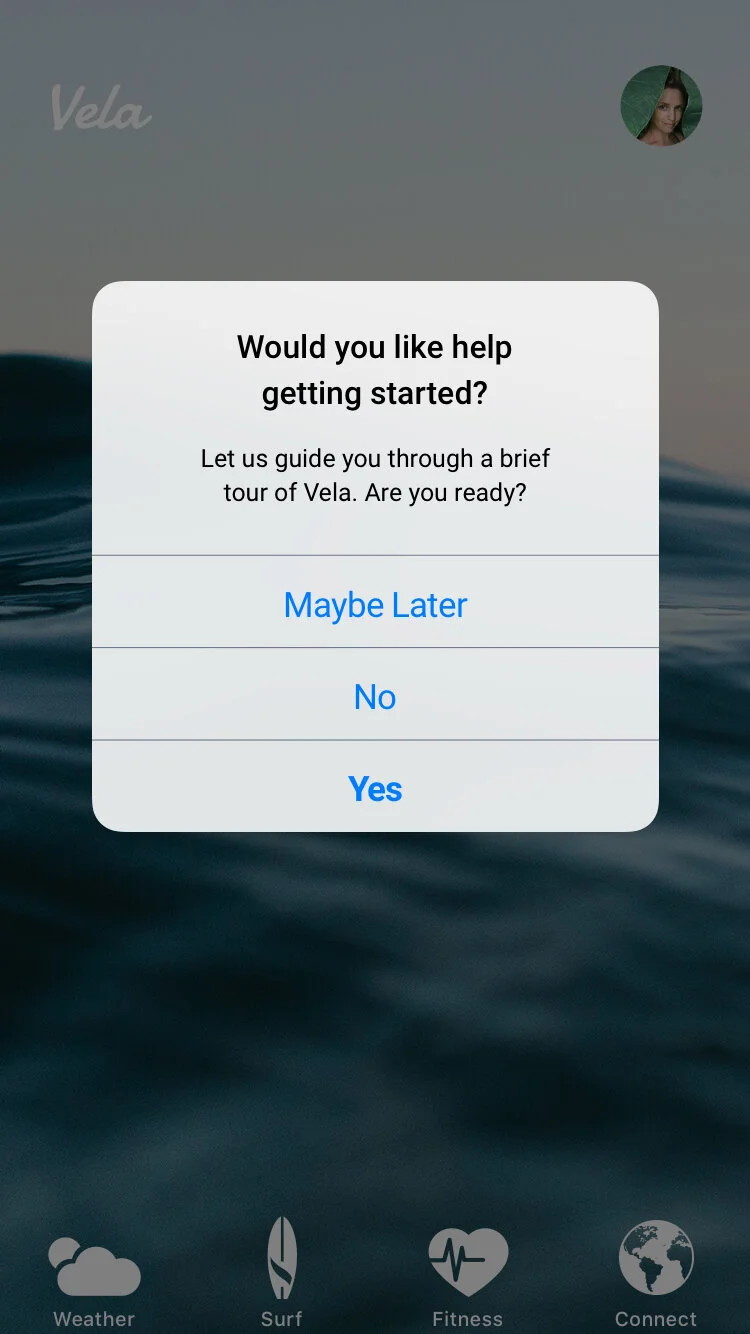
Onboarding Screen
Create Account Screen
Allow Location Tracking Screen
Home Screen
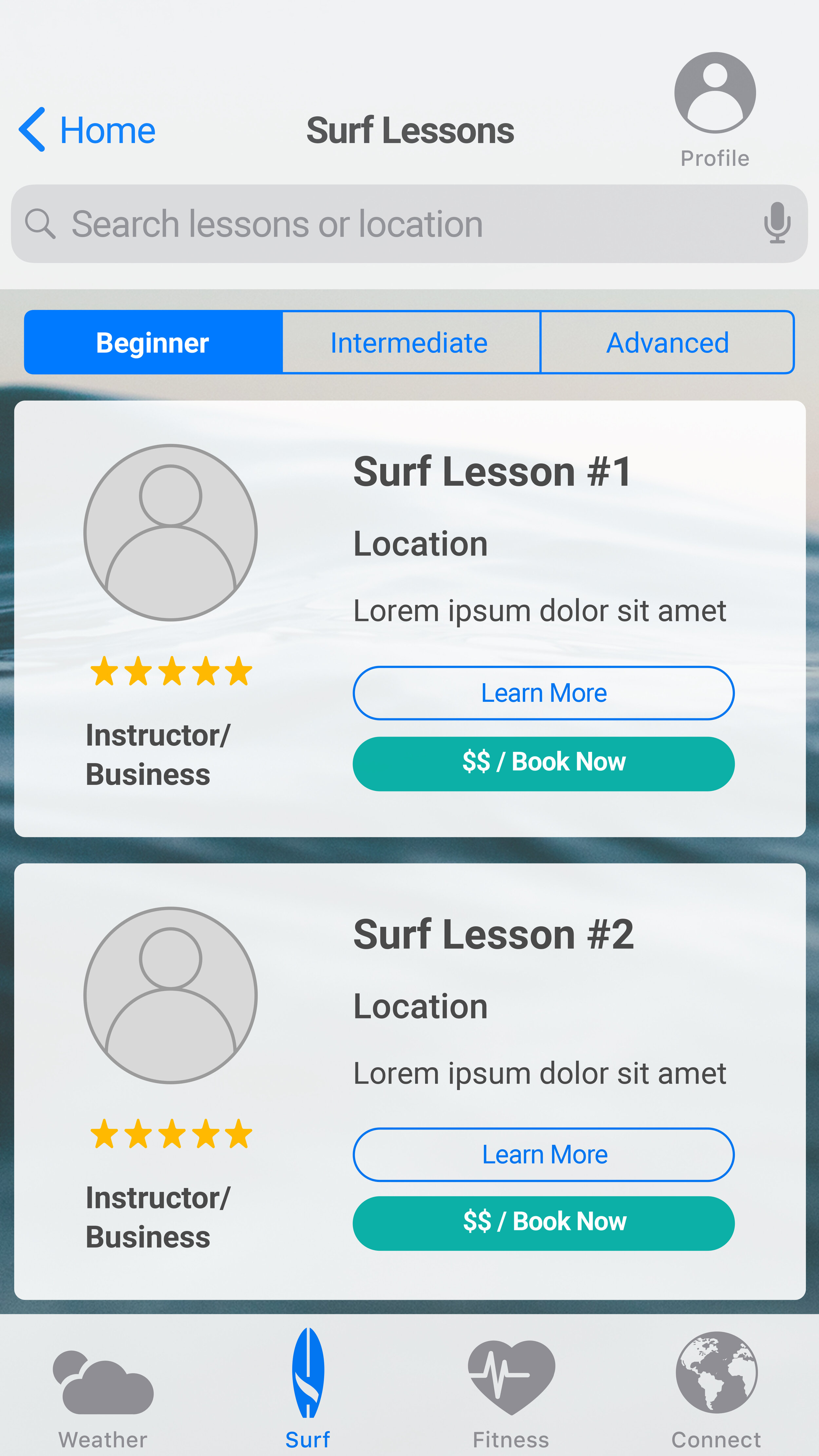
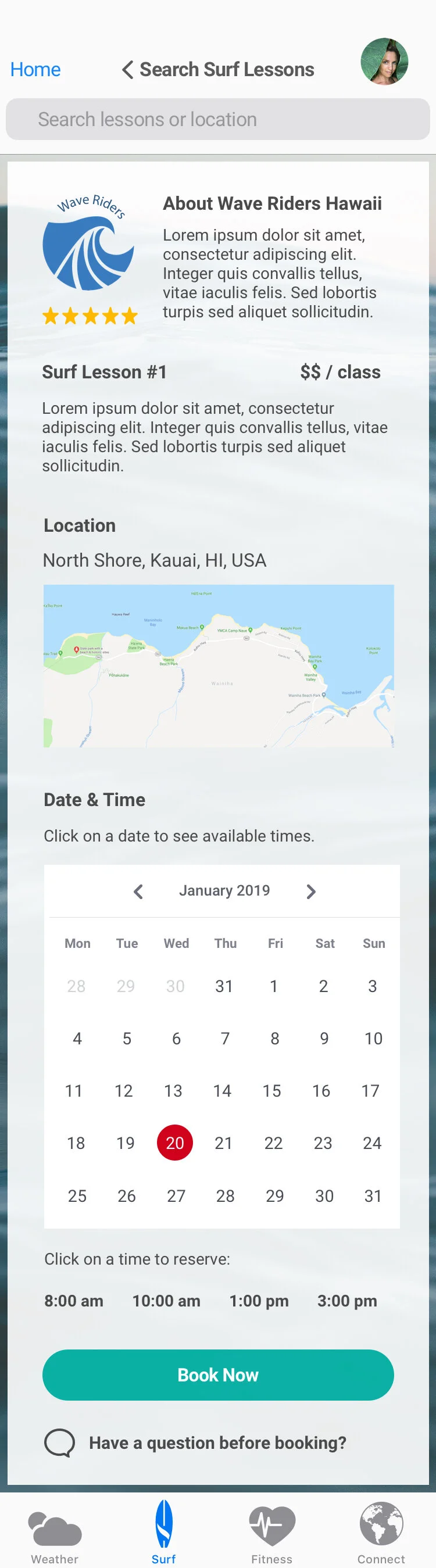
Surf Lesson Listing Screen
Surf Lesson Booking Screen
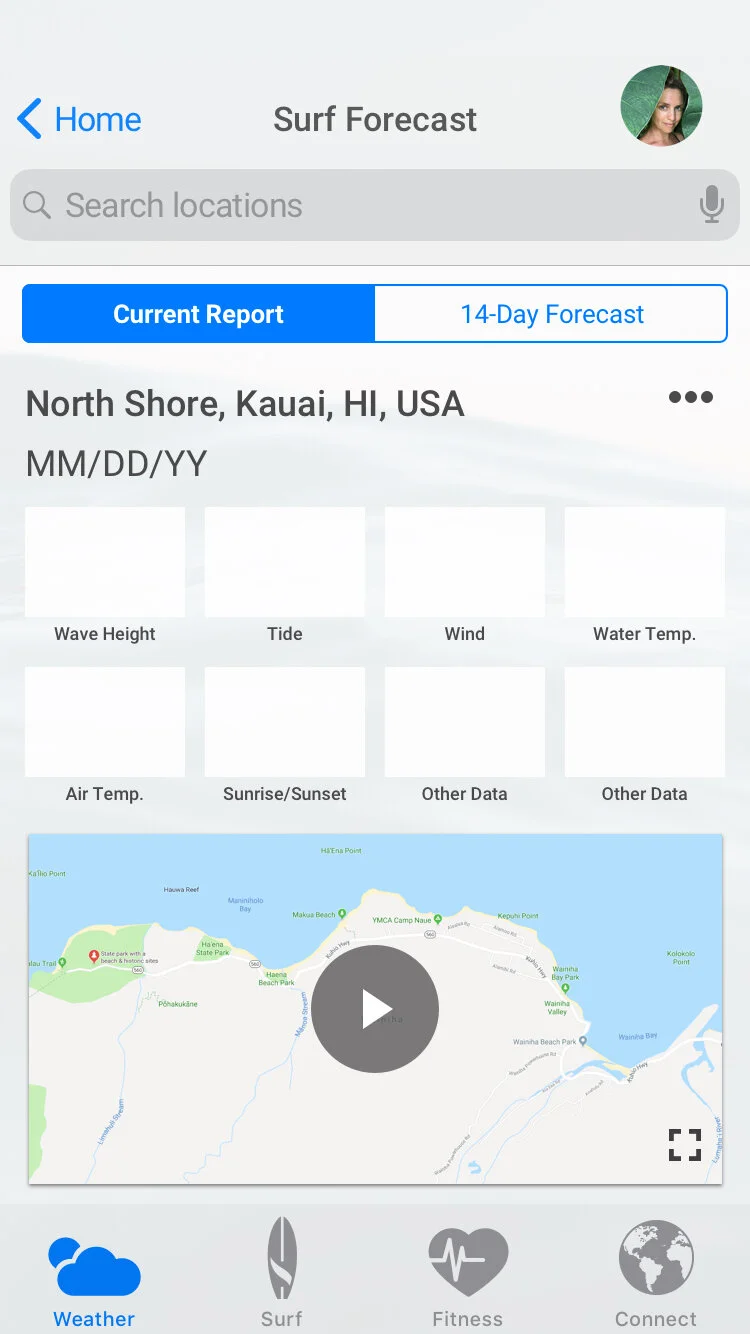
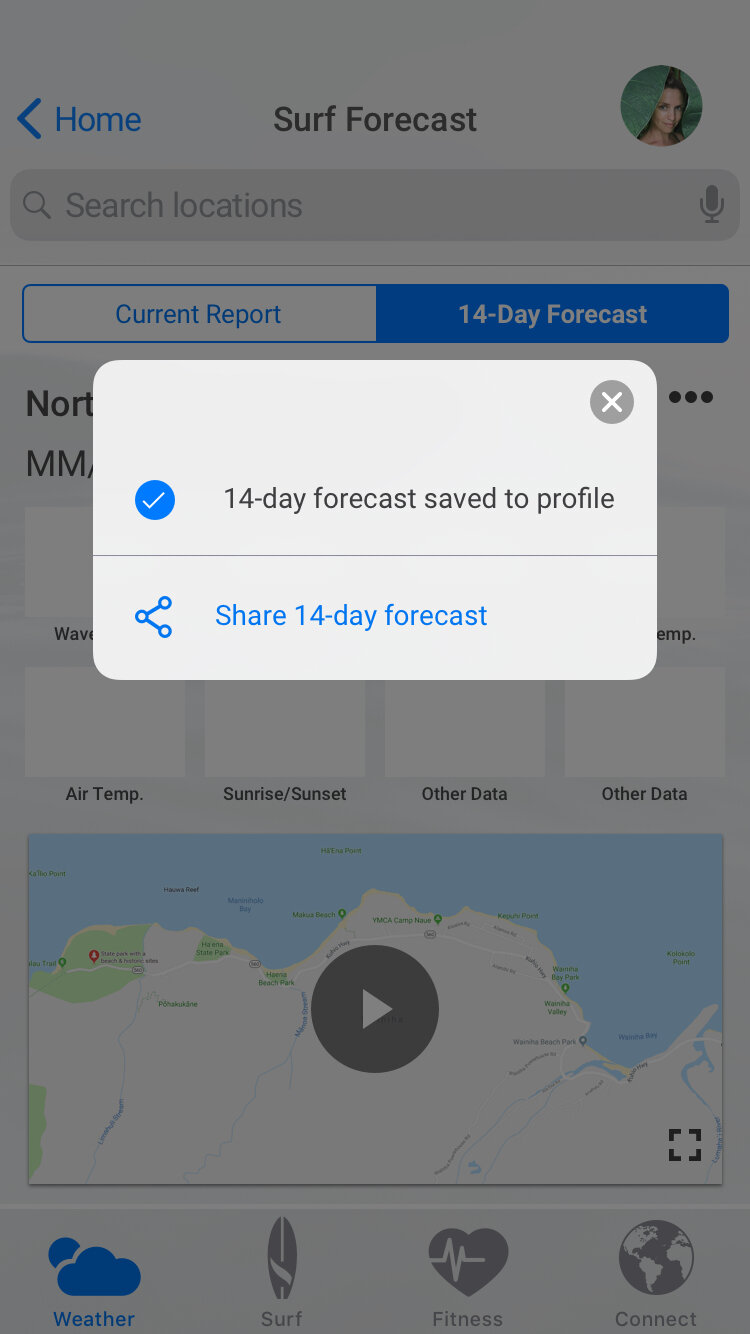
Weather & Surf Forecast Screen
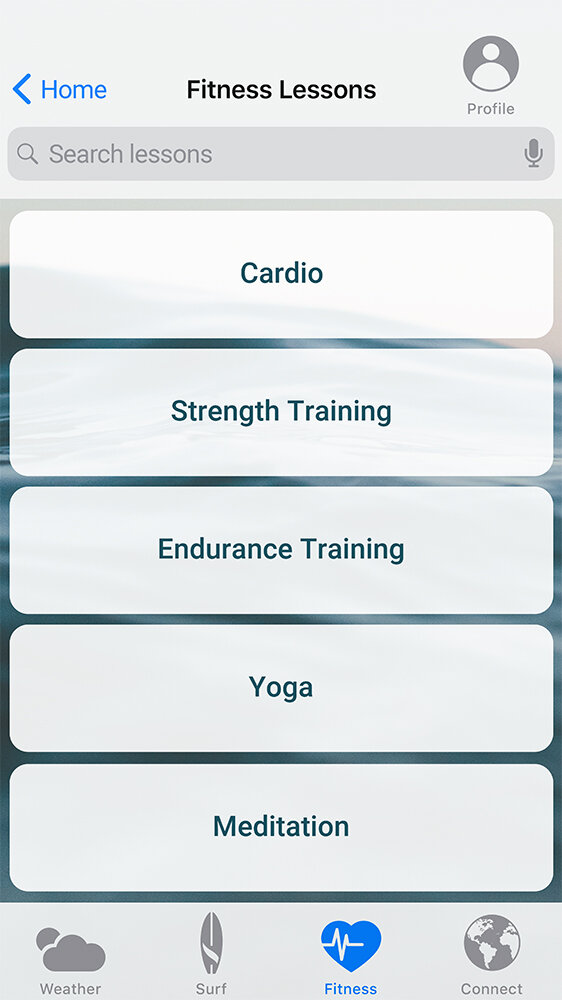
Fitness Lessons Screen
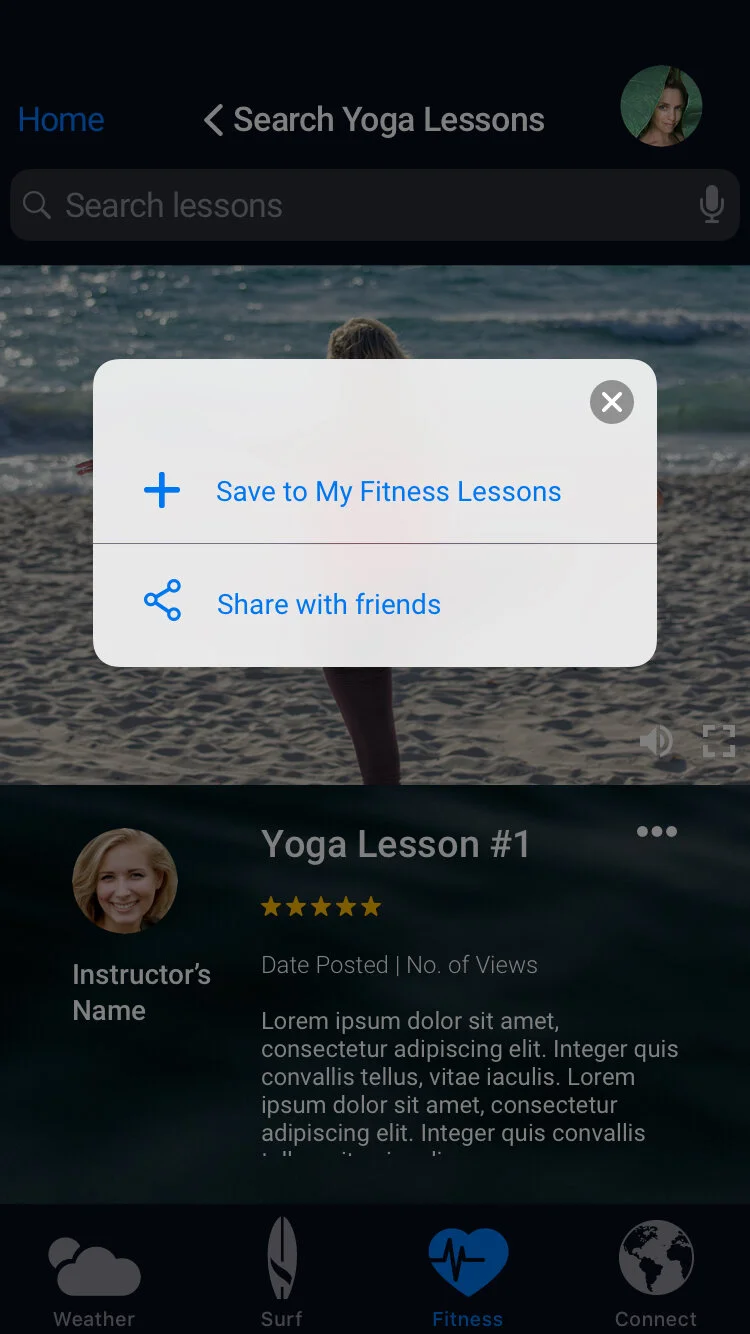
Yoga Lessons Listing Screen
Yoga Lessons Detail Screen
Accessibility Guidelines
Accessibility guidelines were followed to ensure maximum usability for all people. Below are some examples of screens before and after accessibility guidelines were applied, with explanations of specific features that were improved upon.